Справка
Телеграм чат начинающих программистов. Общаемся и помогаем друг другу
Если ссылка не открывается, можно найти нас в поиске по чатам @rubyrush или
пойти другим путем
Работа с сетью, «Прогноз погоды»
Вы умеете писать программы, работающие локально — пришло время дать им погулять по интернету. В этом и следующих уроках научим вас работать с сетью.

План урока
- Как устроена сеть, протокол HTTP
- Гуляем по сети на Ruby
- Программа «Прогноз погоды»
Как устроена сеть
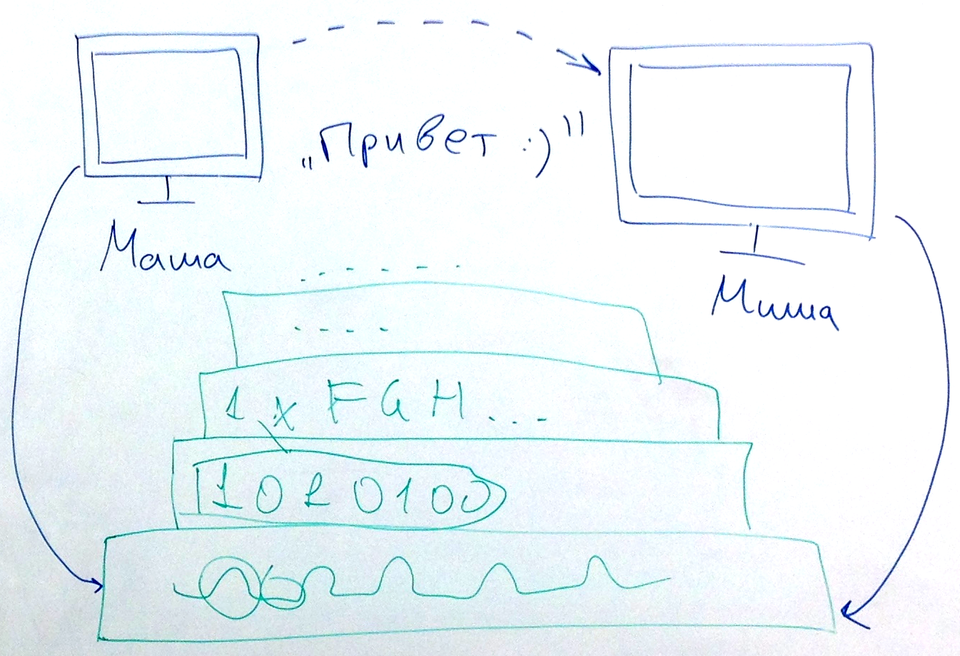
Давайте поймем как компьютеры соединяются друг с другом. Рассмотрим простой пример: Маша отправляет Мише сообщение в каком-то абстрактном приложении.
На уровне «железа» по проводам идёт переменный ток (рассматриваем два компьютера, которые соединены ethernet-кабелем). Этот ток сетевая карта каждого их компьютеров интерпретирует как последовательность нулей и единиц.
Дальше эти нули и единицы собирается в байты, а эти байты в соответствии с протоколом передачи данных по сети опознаются как части сетевых сообщений.
В конце концов, мы доходим до команд, которые один компьютер пересылает другому: сообщение «Привет, как дела?» для Миши.

Что такое протокол?
Протокол — это договорённость (набор правил) о том, как интерпретировать данные и какой придавать им смысл. Например, русский алфавит — это протокол, который сопоставляет каждому изображению (закорючке) алфавита — букву, имеющую произношение и смысл.
Лексика русского языка — другой протокол, более высокого уровня, он работает «поверх» протокола «русский алфавит». Этот протокол сопоставляет каждому набору букв какой-то смысл.
А конституция РФ — это еще более высокоуровневый протокол, который опирается на лексику. Он сопоставляет каждой ситуации, в которую может попасть гражданин РФ, правила, по которым он должен себя вести.
Если не знать первых двух протоколов (не уметь толковать слова и не знать алфавит), то и самых верхний протокол (конституция) будет бесполезен. Эти протоколы формируют так называемую иерархию протоколов. Как матрешка.
Например, мы использовали для отправки почты gem pony, который в свою очередь использовал протокол STMP для отправки почты.
HTTP как основной протокол современного интернета
Как вы догадались, в сетях все похоже. Компьютеры между собой обмениваются записками в определённом формате. Самый популярный протокол в интернете называется HTTP. На нем основана современная «паутина».
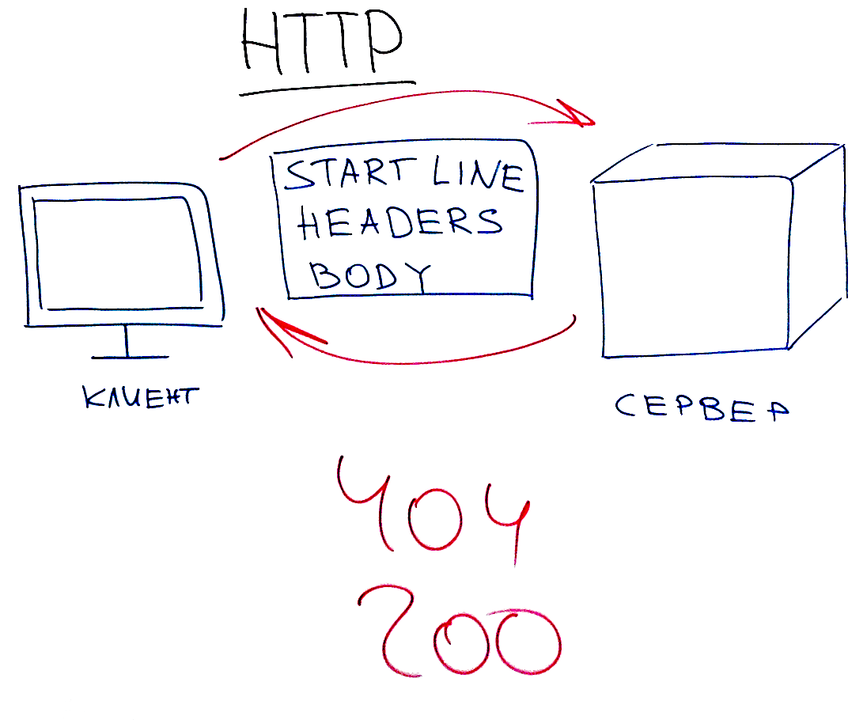
Работает он примерно так: программа-клиент (например ваш браузер) пытается по вашей команде открыть страничку ВКонтакте, для этого она передает серверу ВКонтакте данные, которые можно разделить на три логических части:
Start Line
Headers
Body
В начальной строке (Start Line), содержится тип запроса (чаще всего GET или POST) и адрес страницы, которая запрашивается.
В заголовках (Headers) передаются разные служебные параметры, которые ваш браузер хочет сообщить серверу: тип браузера, операционная система и так далее. Эти данные сервер может использовать, чтобы показать наиболее подходящую вам страничку.
В теле запроса (`Body') передаются данные, нужные для конкретного запроса (если запрос это отправка сообщения в чат, то в этом поле может быть содержимое этого сообщения).

Ответ сервера выглядит также, только поля заполняются немного по-другому: в Body, например, передаётся тот самый HTML-документ, о котором мы говорили в 29-м уроке и который отображает ваш браузер, а в строке Start Line передаётся код ответа.
Например, если сервер в начальной строке вернул 404 (самая популярная ошибка, посмотрите нашу 404-ую страницу), то это означает, что сервер запрашиваемый адрес найти не смог.
А если сервер вернул ответ 200, то все в порядке.
Весь набор этих кодов как и всех возможных значений всех полей определяется протоколом HTTP в виде правил (напомним, протокол это не какая-то специальная программа или компьютер, это набор правил, как какой-нибудь Гражданский кодекс или вроде того).
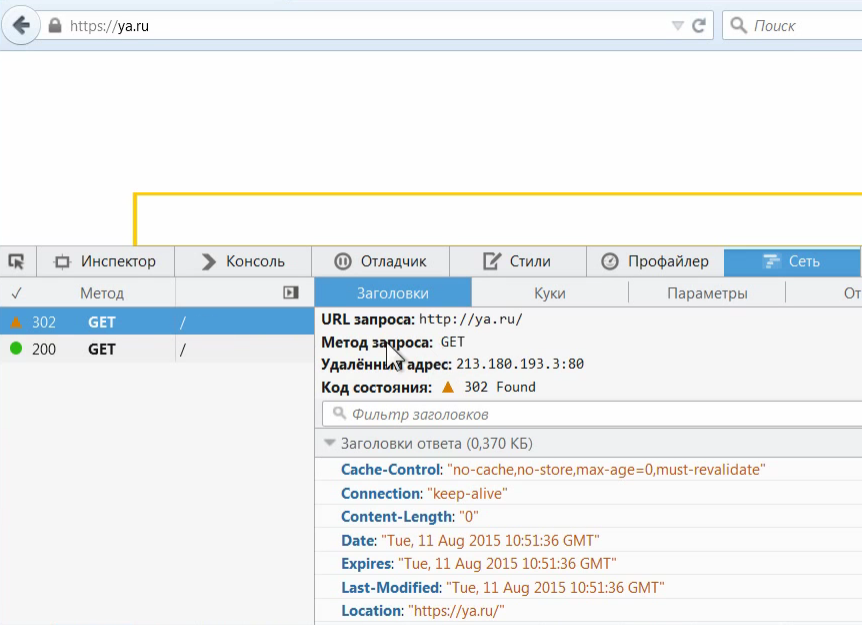
Чтобы узнать как запрос и ответ выглядят в своем первозданном виде в Firefox-е нажмите F12 (или зайдите в меню Инструменты -> Веб-разработка -> Инструменты разработки) — вы увидите «Консоль разработчика».
Если перейти в ней во вкладку «Сеть» и выбрать «HTML», то эта панель будет показывать вам все запросы, которые отправляет ваш браузер. Попробуйте зайти на сайт Яндекса и посмотреть, что она там напишет.

Тело ответа также бывает в уже знакомых нам форматах JSON или XML, но об этом позже.
Пишем программу «Прогноз погоды»

Давайте применим полученные знания на практике и напишем программу, которая показывает текущую погоду, используя свежие данные от Яндекса.
В нашей программе мы с помощью специальных библиотек зайдём на страницу API (что такое API — расскажем на следующем уроке) погоды Яндекса.
Для Москвы свежая погода лежит по следующему адресу:
https://export.yandex.ru/weather-ng/forecasts/27612.xml
Для вашего города нужный ID (вместо 27612) найдите поиском по странице городов:
https://pogoda.yandex.ru/static/cities.xml
Обратите внимание, что эти данные сервер отдает в виде чистого XML, поэтому браузер не отображает их как обычную страничку.
Итак, используя эти адреса, напишем наш прогноз погоды. Создайте в папке 13-го урока файл pogoda.rb:
# подключаем либы для работы с сетью и XML
require "net/http"
require "uri"
require "rexml/document"
# создаем объект-адрес где лежит погода Москвы в иде XML
uri = URI.parse("http://export.yandex.ru/weather-ng/forecasts/27612.xml")
# найти идентификатор своего города можете здесь:
# http://pogoda.yandex.ru/static/cities.xml
# Отправляем запрос по адресу uri и сохраняем результат в переменную response
response = Net::HTTP.get_response(uri)
# puts response.body — так можно вывести на экран содержимое ответа сервера
# парсим полученный XML
doc = REXML::Document.new(response.body)
# собираем параметры
city_name = doc.root.attributes['exactname']
time = Time.now
temperature = doc.root.elements['fact/temperature'].text
pogoda = doc.root.elements['fact/weather_type'].text
wind = doc.root.elements['fact/wind_speed'].text
puts "Сейчас #{time}, погода в городе #{city_name}:"
puts "#{temperature} градусов, #{pogoda}, ветер #{wind} м/с"
Вот и всё: запустит вашу программу и убедитесь, что она показывает погоду:
cd c:\rubytut2\lesson13
ruby pogoda.rb
В этом уроке мы использовали данные от Яндекса и научились работать с данными, полученными по сети.